
Liz Missaci | 09/06/2016
DESIGN: FUNDAMENTOS QUE AUXILIAM NA TRANSMISSÃO DE VALORES
Assim como já tratei em outros artigos, de nada importa um material lindo sem propósito. A arte desde sempre teve um propósito: transmitir uma ideia, criticar, informar. Saber os fundamentos do design é essencial, porém aplicá-los sem nenhum propósito só gerará arte sem valor. Podemos dizer de forma bem resumida que design é uma mescla entre contexto e formas refinadas. Para iniciar, acho interessante que assistam ao vídeo do designer Matt Greenwood. No vídeo o designer sintetizou os fundamentos de forma muito clara, o que facilitará a leitura do artigo mais a frente. Divirtam-se:
PONTO, LINHA E PLANO
Toda e qualquer forma parte de um ponto, de uma linha, de um plano. Com essas formas básicas criamos, geramos volume, inserimos luz e sombra, diferenciamos elementos através de cores, imprimimos documentos formados por milhares de pontos de vários tons. Com esses elementos básicos geramos fontes e exploramos cada centímetro presente no plano branco apresentado inicialmente para trabalharmos.
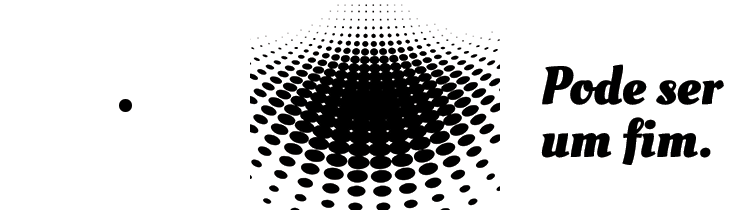
O ponto é uma forma básica dentro das coordenadas x e y. O ponto pode representar simplesmente o fim de uma ideia em um texto. Um conjunto de pontos pode ser reunido para formar uma linha, um plano, para dar a ideia de volume.

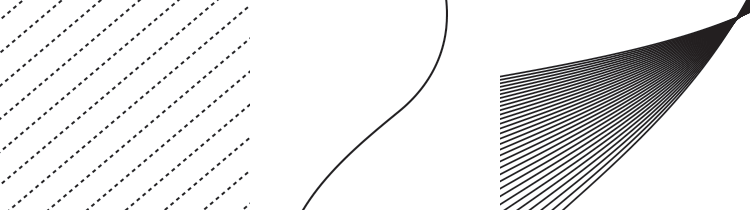
A linha é composta por uma infinidade de pontos. As linhas aparecem nos limites dos objetos. Podem ser contínuas, tracejadas, pontilhadas.

O plano é a composição de linhas que se fecham para criar formas. O plano pode ser um objeto, uma letra. Podem ter um contorno e/ou serem preenchidos com cor ou textura.

RITMO, EQUILÍBRIO, SIMETRIA E ASSIMETRIA
O ritmo conduz o olhar ao redor da imagem. Normalmente é conseguido por meio da repetição, dando a sensação de movimento e ação. A repetição cria movimento, dá direção, unifica. O equilíbrio vem como um elemento que complementa o ritmo a ganhar mais força, dando estabilidade ao design e auxiliando na relação entre os elementos de uma página: criando harmonia, balanceando.
Simetria acontece quando os dois lados de uma arte (direita e esquerda, parte de baixo e parte de cima) são exatamente iguais ou os elementos são diferentes, porém posicionados de forma a gerarem a impressão de que tudo está na mesma posição com relação ao mesmo eixo.

A assimetria é o contrário de simetria. Os elementos são dispostos de forma mais orgânica. O fato de uma composição ser assimétrica não quer dizer que não seja harmônica. A assimetria é um recurso muito utilizado por designers com o fim de criar composições que intriguem, que sejam mais ativas, chamando os olhares do público e ainda assim mantendo equilíbrio e ritmo.

ESCALA
A escala refere-se ao tamanho dos elementos dentro de uma composição. A escala está no tamanho de uma fonte, na aplicação de um logotipo e outros elementos com relação à área de uma arte.
TEXTURA
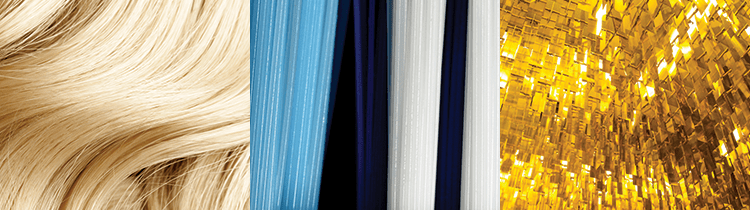
A textura auxilia no entendimento da natureza das coisas: áspero ou liso, rígido ou mole, madeira ou cerâmica, etc. A textura pode ser visual ou concreta por meio de acabamentos gráficos como, por exemplo, a laminação soft touch que dá a sensação de toque aveludado.

COR
As cores no design auxiliam para destacar ou camuflar elementos. Passam sensações como frio, calor, alegria, tristeza. Passam a impressão de elementos serem maiores ou menores do que realmente são. Eu já escrevi bastante aqui no blog sobre o tema cor, é algo que me interessa realmente muito: PERCEPÇÃO VISUAL E AS CORES e ARTE FINALIZAÇÃO SEM SEGREDOS.
ENQUADRAMENTO
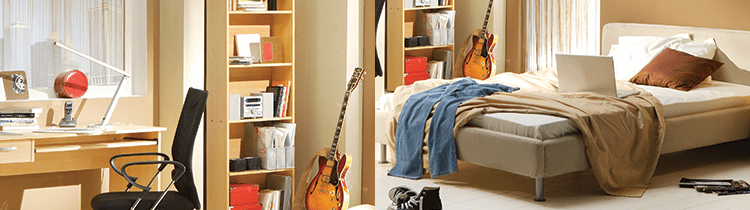
Assim como um fotógrafo encontra o melhor ângulo para uma foto, o designer é responsável por encontrar o melhor enquadramento para que sejam criadas as condições ideais para a compreensão de uma imagem ou forma. O sentido e o impacto de uma imagem podem mudar consideravelmente dependendo da forma como a mesma é limitada. No exemplo abaixo temos dois cortes diferentes de uma mesma foto: a metade da esquerda parece um escritório arrumado, em contrapartida a metade da direita mostra um quarto todo bagunçado.

HIERARQUIA
A hierarquia se dá pela ordem de importância e destaque que cada um dos elementos dentro de um layout receberá. A hierarquia pode ser controlada por variações em escala, cores, espaçamentos, posicionamento das informações. Escrevi um artigo recentemente no qual falei sobre hierarquia de informações e outros assuntos pertinentes à diagramação: 4 PRINCÍPIOS ESSENCIAIS DA DIAGRAMAÇÃO.
CAMADAS
Chamamos de layers as camadas de uma composição. Os elementos são criados separadamente e aplicados um acima do outro formando composições, cada um desses elementos localizados em camadas diferentes podem ser editados, recortados, reposicionados, transformados dentro do layout e/ou ocultos. Com o arquivo desenvolvido dessa forma, o designer tem o poder de criar variações do trabalho rapidamente.
TRANSPARÊNCIA
A transparência sugere clareza. O uso da transparência no design se dá pela definição de 0 a 100% de opacidade. A transparência cria a ilusão de comunicação entre os elementos de uma composição em superfícies bidimensionais, além de poder transformar elementos conhecidos como sólidos em translúcidos. E elementos conhecidos como translúcidos em sólidos. A transparência pode ser utilizada para trazer legibilidade em partes de um layout, assim como para tornar as imagens mais complexas.
MODULARIDADE
Modularidade ou grid, como também é conhecido, são linhas e formas imaginárias que limitam um design. O grid dentro de um jornal gera várias colunas de informações, além de determinar a posição de elementos como títulos e imagens. Dentro de um site existe para limitar e tornar o layout responsivo sem a necessidade de programar o site para cada tamanho de monitor existente, por exemplo.

FONTES
Existe uma longa lista de fontes desenvolvidas por designers, cada fonte tem uma aplicação específica e estilos dos mais variados. Escrevi sobre fontes faz algum tempo, deem um pulo nos artigos sobre esse assunto: TIPOLOGIA OU TIPOGRAFIA, EIS A QUESTÃO, HISTÓRIA DA ESCRITA À TIPOGRAFIA - PARTE 1 e HISTÓRIA DA ESCRITA À TIPOGRAFIA - PARTE 2.
PATTERN
As patterns são padrões que se repetem em um determinado espaço: podem ser listras, pontos, elementos do dia a dia que compostos podem ser aplicados formando um padrão visual que se repete.

Além dos fundamentos apresentados, o designer deve entender sobre os movimentos artísticos, revolucionários e históricos. Conhecer e entender esses movimentos torna o trabalho do designer mais denso e cheio de significado, além de permitir a desconstrução e construção de novos movimentos. Espero que tenham curtido o artigo! Até o próximo! :)

HEAD DESIGNER E CO-FUNDADORA DA MIATI
"O design faz parte do nosso cotidiano estando presente em todas as atividades e induzindo várias decisões da nossa vida."
VOLTAR À LISTA DO BLOG