
Liz Missaci | 27/03/2016
4 PRINCÍPIOS ESSENCIAIS DA DIAGRAMAÇÃO
Diagramar é a arte de compor um material, seja ele online ou offline, utilizando elementos visuais e textuais. Diagramar é muito mais do que fazer um design bonito. Para ser efetivo nesse trabalho é importante ter em mente todos os princípios básicos do design (forma, cor, ritmo, enquadramento, modularidade, grid, movimento, etc). Quanto mais entender como tudo funciona, como as pessoas veem o que você faz, mais fácil será quebrar regras e tentar soluções fora da caixinha.
Nesse artigo não tratarei de todos os princípios do design, mas sim de 4 pontos que considero essenciais para que a diagramação de materiais seja efetiva: organização, hierarquia visual, ordem de leitura e padronização.
1. ORGANIZAÇÃO: A CHAVE-MESTRE
Antes de iniciar qualquer trabalho, é importante que todas as informações para a execução do mesmo estejam bem claras e organizadas, isso evitará retrabalho e tapa-buracos ao longo do projeto desenvolvido. Nem todos os trabalhos que pegamos são do zero, muitos partem de algo que já foi desenvolvido outrora ou devem seguir, por exemplo, regras de um manual de marcas. Fique atento para certificar-se de que o seu cliente passou essas informações, pergunte e documente.
2. HIERARQUIA VISUAL: O PESO DAS INFORMAÇÕES
Agora que você já tem todas as informações organizadas fica fácil visualizar o que precisa ter mais ou menos destaque. Quando se define uma hierarquia visual em um material você deve pensar em como cada elemento aparecerá, seja ele um título, uma imagem, uma legenda, um texto de apoio, um selo, enfim, tudo que for apresentado precisa ter harmonia e deve ter apresentação coerente.
Trabalhar bem a hierarquia das informações garantirá que o seu público visualize o trabalho e, em poucos segundos, tenha uma ideia do que se trata dando continuidade na leitura se aquele conteúdo gerar algum impacto significativo para ele.
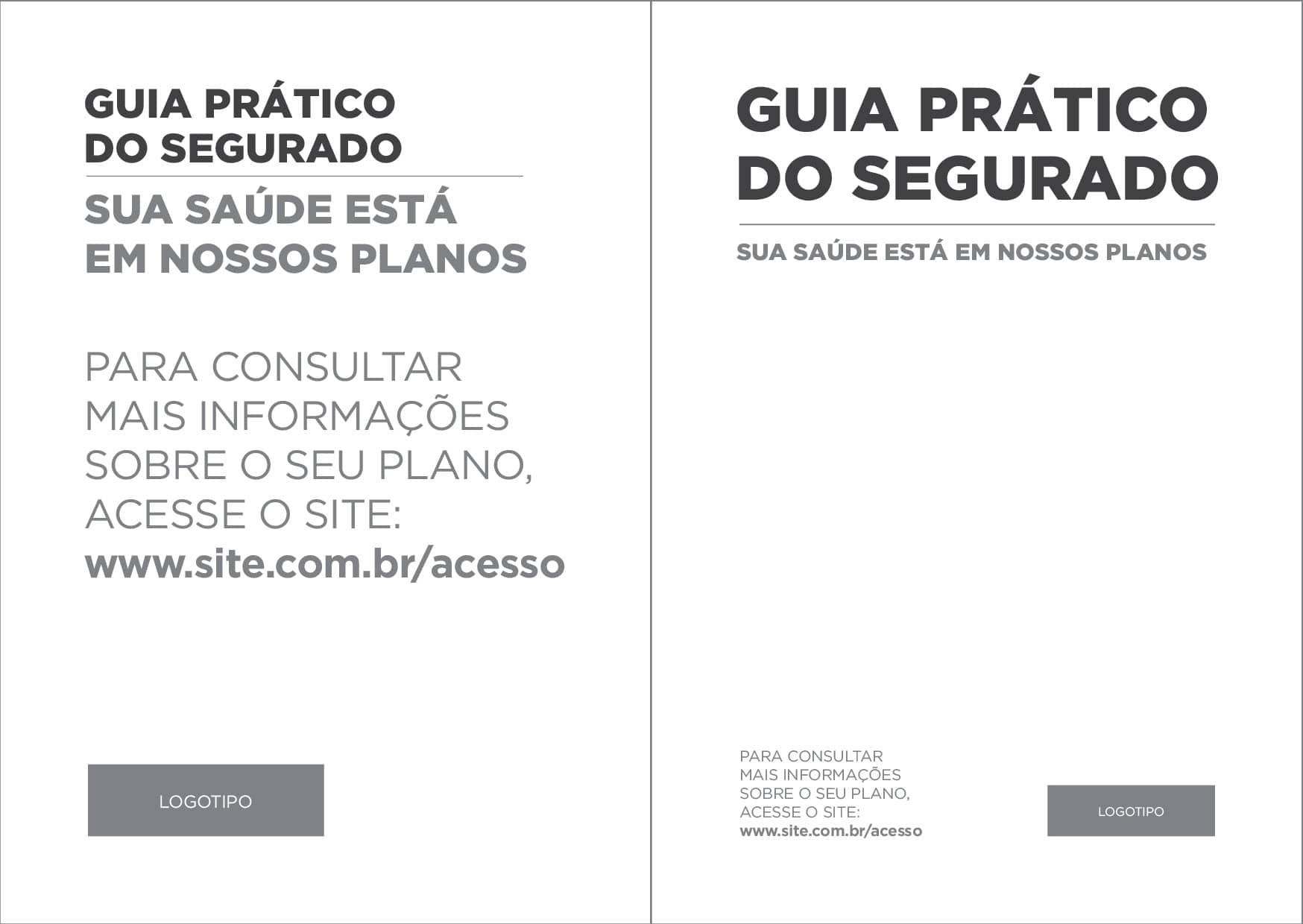
Abaixo um exemplo para deixar bem claro a diferença que a hierarquia de informações faz:

Na imagem da esquerda todos os textos tem o mesmo peso, as informações parecem brigar por atenção. É quase inevitável perceber as informações do meio do material antes do assunto propriamente dito. Os olhos pulam pelas informações gerando desconforto e, consequentemente, o interesse acaba sendo reduzido, diminuindo consideravelmente a possibilidade do leitor virar a página.
Na imagem da direita, no entanto, as informações estão apresentadas de forma mais harmônica, o título do material é o destaque, em seguida percebemos a informação sobre como a empresa trata do que vendem e, no fim sem tanto destaque, um texto dando mais informações sobre como o leitor pode obter mais informações e o logotipo da empresa que presta os serviços que estarão descritos no guia.
Como a abordagem é mais sutil, os olhos passam pelas informações de forma mais pausada, sem desconforto, aumentando a possibilidade de que a página seguinte seja visualizada. O que aprendemos com isso é que sem hierarquia a comunicação fica confusa, dificulta a leitura e perde-se o controle de transmissão e o impacto da mensagem.
3. A RELAÇÃO DIRETA ENTRE O CONTRASTE E ORDEM DE LEITURA

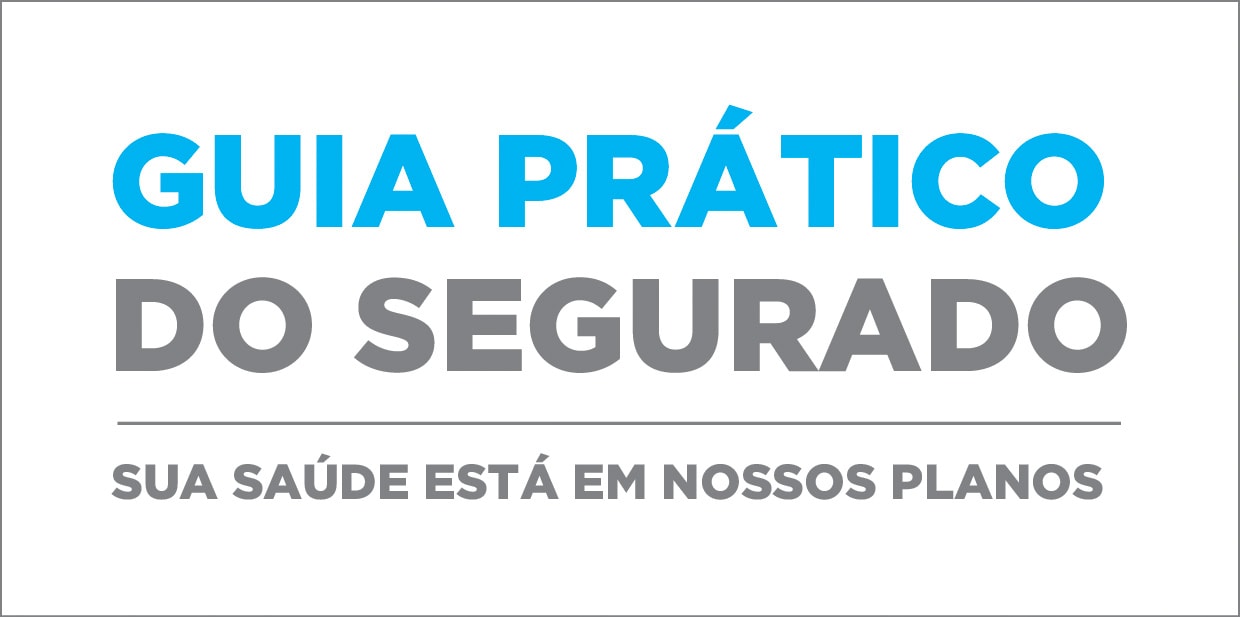
O que você leu primeiro? Aposto que foi DO SEGURADO.
Isso acontece porque percebemos sempre o que está recebendo mais destaque primeiro. DO SEGURADO está destacado pelo tamanho da fonte e cor. Então acabamos lendo: DO SEGURADO GUIA PRÁTICO – SUA SAÚDE ESTÁ EM NOSSOS PLANOS.

Nesse outro exemplo, conseguimos conduzir os olhos do leitor conforme desejamos, tendo a seguinte ordem de leitura: GUIA PRÁTICO DO SEGURADO – SUA SAÚDE ESTÁ EM NOSSOS PLANOS.
Isso quer dizer que, quanto maior o contraste, mais fácil de direcionar o leitor a utilizar a ordem de leitura desenhada para o projeto. Obs.: leve em consideração como lemos de acordo com a região (ocidente: da esquerda para a direita / oriente: da direita para a esquerda).
Existem vários macetes para ajudar no direcionamento dos olhos para o que é desejado, um muito utilizado por diretores de arte é o uso de espaços em branco. O espaço em branco ao redor de um título ou de informações de destaque ajuda que a informação ganhe clareza e, consequentemente, a leitura seja muito mais rápida.
4. PADRONIZAÇÃO: O CAMINHO PARA FACILITAR ASSOCIAÇÕES FUTURAS
Definir padrões visuais apresentados em cada página ajuda o leitor a entender que se manteve no mesmo material, além de aumentar a velocidade da leitura, já que o leitor aprende a hierarquia de uma página que seguirá igual para todas as outras.
A padronização é importante para agilizar a leitura, mas também é importante para que o leitor conheça e faça mais tarde associações daquela forma de apresentar informações a uma determinada marca, por exemplo.
Quem nunca comprou um produto errado no mercado por conta da embalagem do concorrente ser quase uma cópia da embalagem do produto de preferência? Minha experiência mais traumática nesse sentido foi com papel higiênico, fui até a prateleira pegar o papel Neve e do lado tinha outra marca, mas a embalagem e até mesmo o logotipo eram tão parecidos que só percebi a confusão quando cheguei em casa e toquei o produto a primeira vez (foi traumático porque eram muitos rolinhos pra usar até a próxima compra... >.< ). Isso ocorreu em partes porque aquela embalagem me trouxe uma rápida associação ao papel que tenho preferência e também por falta de atenção, claro.
Outro exemplo que considero clássico: materiais do Itaú. Se você avistar um cartaz laranja no meio da rua e os textos escritos em amarelo com a fonte trabalhada por eles desde que me conheço por gente, você saberá que aquele cartaz é do Itaú antes mesmo de ver o logo assinando-o.
Em suma, padronização ajuda a treinar a memória das pessoas por meio de repetição visual.
CONCLUSÃO
O trabalho do diagramador envolve conhecimento em design, percepção visual, semiótica. É muito mais do que juntar um monte de informações em um só espaço, envolve entender o leitor e saber como direcioná-lo para o que realmente importa, é um trabalho que exige muito cuidado e percepção. Nos próximos artigos vou falar sobre princípios do design, o que vai ajudar a complementar informações que passei por aqui!
Espero que tenham gostado e até o próximo! :D

HEAD DESIGNER E CO-FUNDADORA DA MIATI
"O design faz parte do nosso cotidiano estando presente em todas as atividades e induzindo várias decisões da nossa vida."
VOLTAR À LISTA DO BLOG